Awtrix Ulanzi + Domotique = ❤️
Je pense qu’on est très nombreux à avoir notre petite collection de gadgets connectés à la maison avec un petit Jeedom, Home Assistant ou autre.
Moi, je dispose d’une petite dizaine de capteurs me permettant de surveiller la température, la qualité de l’air, la consommation électrique … et quelques actionneurs pour contrôler les lumières et les prises connectées.
La majeure partie de mes gadgets fonctionnent en WiFi ou en ZigBee (protocole utilisé par Xiaomi, Philips Hue, Ikea …).
Jusque-là, rien de bien compliqué, tout est intégré à Home Assistant et je peux contrôler tout ça depuis mon téléphone ou mon ordinateur.
Et récemment, j’ai découvert un petit gadget qui m’a fait de l’œil qui pourrait bien s’intégrer à ma domotique : l’Ulanzi TC001, un petit écran LED.
Je vous explique pourquoi : dès qu’une automatisation ou un scénario se déclenche, je reçois une petite notification du résultat (si j’ai besoin de le savoir). Et le souci est que je ne regarde pas forcément mon téléphone, je n’ai pas en permanence un onglet ouvert sur Home Assistant, et je ne veux pas surtout être dérangé par une notification sonore. De plus, les notifications que je vois après 2 heures ne m’intéressent plus vraiment (pour la plupart).
Dans l’idéal, j’aimerais avoir un petit écran qui affiche les informations importantes en temps réel (dont la pertinence est définie par moi-même).
Je pourrais alors voir en un coup d’œil si tout va bien, si je dois intervenir (ex: Impression 3D terminée, colis livré …) ou avoir quelques petites informations sur l’extérieur et rester concentré sur d’autres tâches.
C’est pour cela que j’ai décidé de me procurer un Ulanzi TC001 qui répond totalement à ce besoin.
Qu’est-ce que l’Ulanzi TC001 ?
L’Ulanzi TC001 est un écran LED de 256 pixels RGB contrôlables via une interface Web pour afficher des informations.

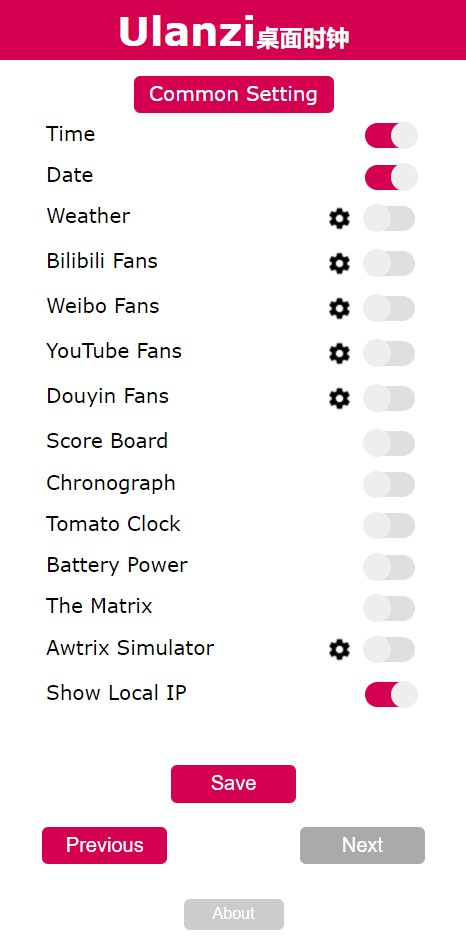
Parmi les fonctionnalités de l’Ulanzi TC001, on retrouve :
- L’affichage de l’heure.
- L’affichage de la météo (via l’API d’un site en Chine).
- L’affichage de vos abonnés YouTube, Bilibili, Weibo, Douyin.
- Un chronomètre.
- Un effet ‘Matrix’ vraiment inutile.

Pas d’API, pas de MQTT, mais il y a un superbe capteur de lumière pour ajuster la luminosité de l’écran en fonction de la luminosité ambiante.
J’espère que vous n’allez pas vous en plaindre, ce gadget est parfait et ne présente aucun défaut ! 😇
Blague à part, dans l’état actuel des choses, l’Ulanzi TC001 ne sert pas à grand-chose… On ne peut pas l’intégrer à un quelconque système domotique.
On va donc le reflasher avec un firmware alternatif : Awtrix 3 !
Pour ceux qui ont des PTSD d’avoir dû démonter des appareils chinois pour y installer des firmwares alternatifs comme Tasmota ou ESPHome, rassurez-vous, l’installation d’Awtrix 3 est très simple et se fait intégralement via un câble USB-C et une interface Web (qui utilise le port série).
Installation d’Awtrix 3
Inutile de télécharger quoique ce soit, tout se fait via l’interface Web.
- Branchez l’Ulanzi TC001 à votre ordinateur via le câble USB-C (celui fourni avec l’appareil par exemple).
- Allumez l’Ulanzi TC001.
- Rendez-vous sur l’adresse Awtrix 3 Flasher avec un navigateur basé sur Chromium (ex: Chrome, Edge, Chromium etc.).
- Cliquer sur
Select Portet sélectionnez le port série de l’Ulanzi TC001. - Cliquez sur
Flash Firmwareet attendez la fin de l’installation.
Voilà ! L’Ulanzi TC001 est maintenant équipé du firmware Awtrix 3.
Configuration d’Awtrix 3
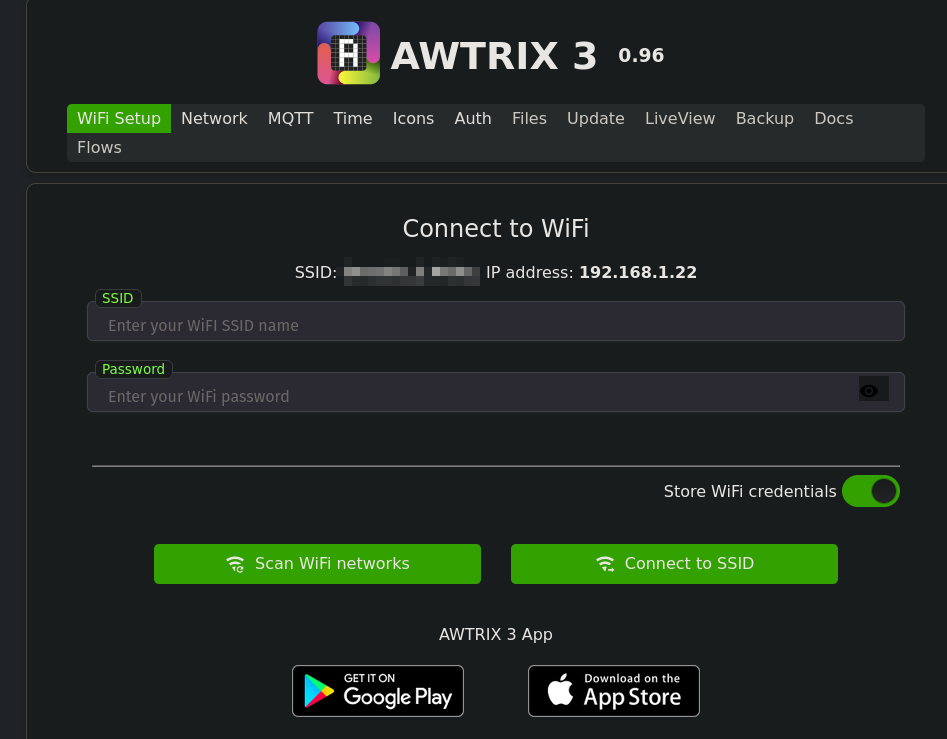
Une fois le firmware installé, l’Ulanzi TC001 va redémarrer et diffuser un réseau WiFi nommé awtrix_XXXXX dont le mot de passe est 12345678.
Connectez-vous à ce réseau WiFi et rendez-vous à l’adresse 192.168.1.4, vous pouvez alors configurer Awtrix pour qu’il se connecte à notre WiFi.

Une fois connecté à votre WiFi, vous pouvez accéder à l’interface Web d’Awtrix via l’adresse IP attribuée par votre routeur. Celle-ci est affichée sur l’écran au démarrage de l’Ulanzi TC001.

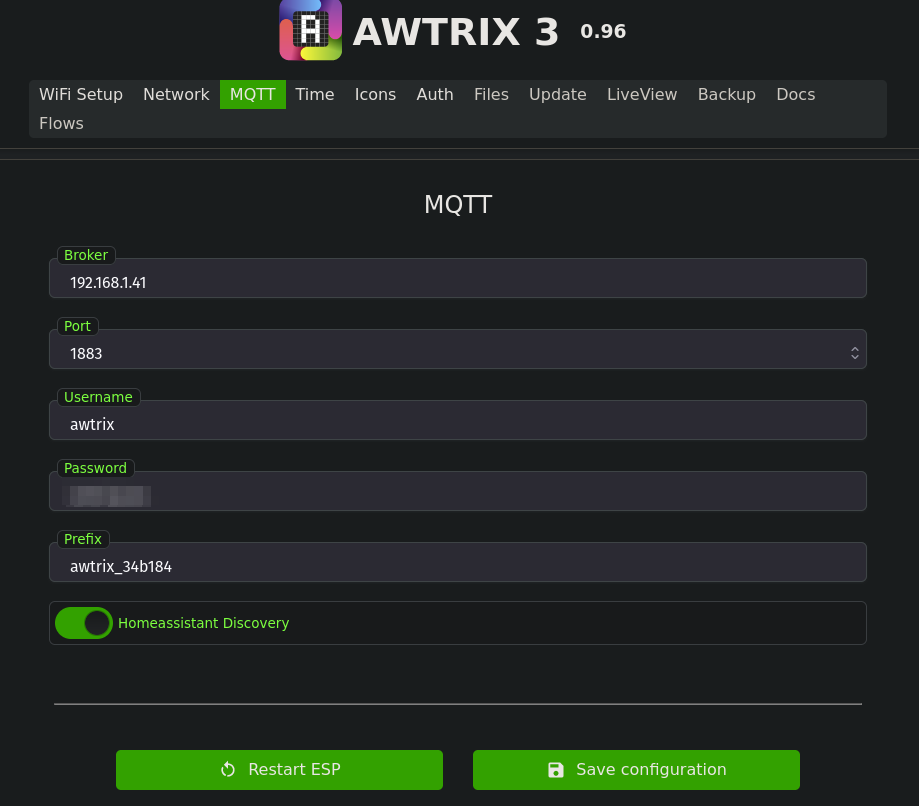
Depuis la même interface Web, vous pouvez configurer le broker MQTT (le même qu’utilise Home Assistant).
Note: Si vous n’avez pas de Home Assistant, vous pouvez très bien vous passer d’un broker MQTT et communiquer directement avec l’Awtrix via l’API REST.
Information
Tutoriel éclair pour configurer le broker MQTT sur Home Assistant :
- Paramètres > Modules Complémentaires > Boutique > Mosquitto Broker > Installer
- Retournez dans les paramètres du module complémentaire Mosquitto Broker et cliquez sur
Configurationpour ajouter les utilisateurs MQTT.
- username: homeassistant # Utilisateur MQTT pour Home Assistant
password: homeassistant-pass
- username: zigbee2mqtt # Utilisateur MQTT pour Zigbee2MQTT
password: zigbee2mqttpass
- username: awtrix
password: awtrixpass
Sauvegardez, redémarrez le module complémentaire Mosquitto Broker.
Dans les intégrations de Home Assistant, ajoutez une nouvelle intégration MQTT et renseignez les informations suivantes :
- Adresse IP : Adresse IP de votre serveur MQTT (celle de Home Assistant si vous avez installé Mosquitto Broker sur Home Assistant)
- Port : 1883
- Utilisateur :
homeassistant - Mot de passe :
homeassistant-pass
Évidemment, n’utilisez pas les mêmes identifiants que ceux donnés en exemple, et assurez-vous que votre broker MQTT est bien sécurisé.

Dès lors que le Ulanzi est connecté au WiFi (avec ou sans Broker MQTT), celui-ci va afficher quelques informations qui vont défiler sur l’écran :
- Heure
- Température et humidité
- Adresse IP
- Batterie
Voyons maintenant comment communiquer avec l’Awtrix depuis une machine distante.
Awtrix 3 en pratique
Envoyer une notification à l’Awtrix
Lorsque vous avez configuré le broker MQTT, vous avez dû renseigner un préfixe pour les topics MQTT. Par défaut, ce préfixe est awtrix_xxxxxx (xxxxxx étant les 6 derniers caractères de l’adresse MAC de l’Ulanzi TC001).
Dans mon cas, le préfixe est awtrix_34b184.
Testons alors la communication avec l’écran en envoyant un message sur le topic awtrix_34b184/notify avec un message JSON en payload, ce message sera automatiquement affiché sur l’écran en interrompant le défilement des informations.
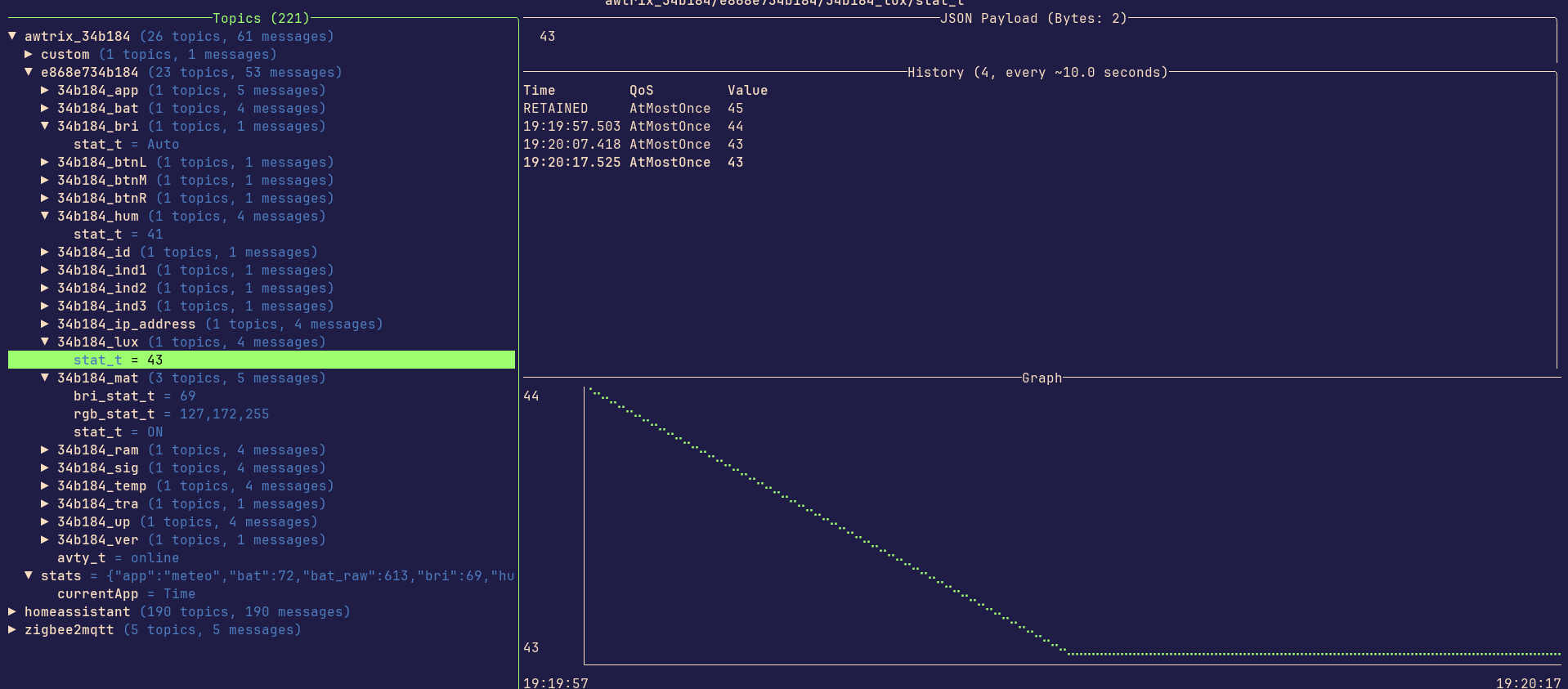
Pour lire et publier des messages MQTT, j’utilise l’outil mqttui qui est un client MQTT en ligne de commande. Il est plutôt simple à utiliser et propose des usages assez avancés (comme afficher des graphiques directement le terminal).

mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/notify "{'text': 'hello'}"

C’est magique ! 🎩
Mais ça manque de quelque chose… et si on rajoutait un peu de couleur ?
mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/notify "{'text': 'coffee?', 'color': '00FF00'}"
C’est pas mal, mais on peut faire mieux. Et si on ajoutait une icône à notre notification ?
Ajouter une icône à la notification
Par défaut, Awtrix 3 ne possède que les icônes des ‘applications’ intégrées. Pour ajouter des icônes personnalisées, il est possible d’aller sur le site laMetric qui propose des icônes au format 8x8.
J’y trouve l’icône 49196 qui représente un grain de café et sur la page Icons de l’interface web d’Awtrix, je peux ajouter cette icône en cliquant sur le bouton Download après avoir renseigné l’id.
Je peux alors utiliser l’id de l’icône pour l’afficher sur l’écran
Astuce
Il est aussi possible de renommer le fichier de l’icône pour qu’il soit plus facile à retrouver (ainsi, au lieu d’utiliser l’id 49196, je peux renommer le fichier en coffee et utiliser icon: 'coffee' dans le payload).
mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/notify "{'text': 'coffee?', 'color': '00FF00', 'icon': '49196'}"
⬆️ Interruption de l’application en cours pour afficher la notification.
Il existe une multitude de paramètres que nous pouvons utiliser pour personnaliser l’affichage des notifications sur l’Awtrix. Pour plus d’informations, je vous invite à consulter la documentation d’Awtrix 3, mais en voici quelques-uns :
hold:truepour afficher la notification jusqu’à ce que l’utilisateur appuie sur le bouton de l’Awtrix ou qu’une nouvelle notification soit envoyée.progress: pour afficher une barre de progression (de 0 à 100) en dessous du texte.
repeat: pour répéter la notification x fois.duration: pour définir la durée d’affichage de la notification en secondes.fade/blink: pour animer la notification.
Ajouter une information à l’écran
Par défaut, Awtrix ne va pas que réagir à la réception de messages MQTT, il va aussi afficher des informations en continu sur l’écran (heure, météo, batterie, température, humidité…), ce sont des applications.
Ces applications sont configurables depuis l’appareil (en appuyant sur le bouton gauche et droite pendant 3 secondes, puis aller dans le menu App) mais actuellement, je souhaite surtout afficher des informations provenant de mon système domotique.
Pour cela, l’usage des notifications n’est pas adapté, car elles vont s’afficher par-dessus les informations déjà affichées. Je préfère alors ajouter une nouvelle information durant le défilement des applications.
Pour créer une nouvelle application, il suffit de publier un message sur le topic awtrix_34b184/nom_de_l_application avec un payload JSON contenant les informations à afficher. Par exemple, pour afficher la température et l’humidité :
mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/custom/temperature "{'text': '20°C', 'icon': '2056'}"
Après quelques secondes, l’application temperature va s’afficher sur l’écran de l’Awtrix.

Je peux alors en ajouter une autre pour afficher l’humidité :
mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/custom/humidity "{'text': '40%', 'icon': '18191'}"

Awtrix affichera ainsi ces deux informations durant le défilement des applications en utilisant les derniers payloads reçus sur les topics awtrix_34b184/custom/temperature et awtrix_34b184/custom/humidity.
Les paramètres vus précédemment pour les notifications sont aussi valables pour les applications, vous pouvez donc personnaliser l’affichage de ces applications en fonction de vos besoins.
Les effets
Chaque fois que vous envoyez une notification à l’Awtrix, vous pouvez ajouter une petite animation en background. Voici quelques exemples d’effets disponibles :
Matrix: pour simuler l’effet Matrix.
mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/notify "{'text': '', 'effect': 'Matrix'}"

Firework: pour simuler un feu d’artifice.

mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/notify "{'text': '', 'effect': 'Fireworks'}"
PingPong: pour simuler une partie de ping-pong.

mqttui publish --username awtrix --password awtrixpass -b mqtt://192.168.1.41:1883 awtrix_34b184/notify "{'text': '', 'effect': 'Fireworks'}"
API REST
Les payloads envoyés par MQTT peuvent aussi être envoyés par API REST avec strictement les mêmes paramètres.
Pour reprendre les exemples précédents, voici comment envoyer une notification avec l’API REST :
$ curl -X POST -H "Content-Type: application/json" -d "{'text': 'totoro', 'icon': '16619'}" http://192.168.1.22/api/notify
OK

Information
Si vous avez paramétré Awtrix pour qu’il demande de s’authentifier. Vous devrez rajouter une entête précisant vos identifiants. Exemple, si vous vous connectez avec l’utilisateur “awtrix” et le password “cafe” :
BASIC_AUTH=$(echo -n "awtrix:cafe" | base64)
curl -X POST -H "Content-Type: application/json" -H "Authorization: Basic $BASIC_AUTH" -d "{'text': 'totoro', 'icon': '16619'}" http://192.168.1.22/api/notify
Et voici comment ajouter une application avec l’API REST :
$ curl -X POST -H "Content-Type: application/json" -d "{'text': 'APERO!', 'icon': '3253'}" http://192.168.1.22/api/custom?name=time
OK

Et Home Assistant dans tout ça ?
Maintenant que l’Awtrix est configuré et que nous savons comment communiquer avec, il est temps de l’intégrer à Home Assistant.
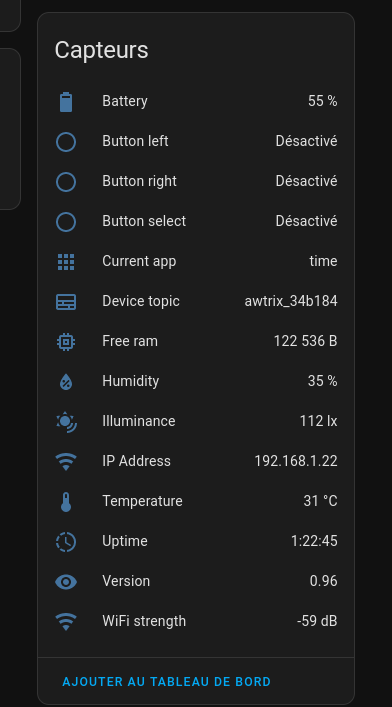
Déjà, nous avons quelques capteurs (sensors) qui remontent des informations sur l’écran (température, humidité, adresse IP, batterie…).

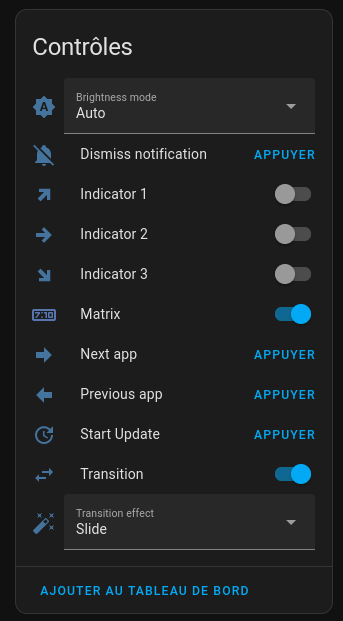
Nous avons également quelques contrôleurs (switches) pour activer/désactiver les effets de l’écran, cliquer virtuellement sur les boutons ou encore cacher la notification actuelle.

Mais tout ça, c’est bien beau, mais on veut surtout pouvoir envoyer des notifications ou afficher des informations (applications) provenant de Home Assistant !
Pour cela, nous allons utiliser le composant MQTT de Home Assistant pour envoyer des messages à l’Awtrix.
J’ai alors créé deux petits scripts pour envoyer des notifications et créer des applications sur l’Awtrix :
Script pour créer une custom_app
alias: awtrix_custom_app
sequence:
- service: mqtt.publish
metadata: {}
data:
qos: 0
retain: false
topic: "{{ prefix }}/custom/{{ topic }}"
payload: |-
{
"icon": "{{ icon }}",
"text": "{{ text }}",
"color": "{{ color }}",
"pushIcon": 0,
"repeat": "{{ repeat }}",
"effect": "{{ effect }}",
"hold": "{{ hold }}"
}
icon: mdi:cloud
mode: single
fields:
icon:
selector:
text: {}
required: true
name: icon
description: Icon used for the notification
text:
selector:
text: null
name: text
required: true
default: message
description: Message to display
topic:
selector:
text: null
name: topic
required: true
description: Topic for the custom app
repeat:
selector:
number:
min: 1
max: 10
name: repeat
required: false
default: 2
description: Number of times to repeat the notification
prefix:
selector:
text: null
name: prefix
default: awtrix_34b184
description: MQTT prefix for the Awtrix
color:
selector:
text: null
name: color
default: FFFFFF
effect:
selector:
text: null
name: effect
default: " "
description: Effect to display with the notification
hold:
selector:
boolean: {}
name: hold
default: false
description: Hold the notification until the user press the button
Script pour envoyer une notification
alias: awtrix_notification
sequence:
- service: mqtt.publish
metadata: {}
data:
qos: 0
retain: false
topic: "{{ prefix }}/notify"
payload: |-
{
"icon": "{{ icon }}",
"text": "{{ text }}",
"color": "{{ color }}",
"pushIcon": 0,
"hold": {{ hold|lower }},
"repeat": "{{ repeat }}",
"effect": "{{ effect }}"
}
icon: mdi:cloud
mode: single
fields:
icon:
selector:
text: {}
required: true
name: icon
description: Icon used for the notification
text:
selector:
text: null
name: text
required: true
default: message
description: Message to display
repeat:
selector:
number:
min: 1
max: 10
name: repeat
required: false
default: 2
description: Number of times to repeat the notification
prefix:
selector:
text: null
name: prefix
default: awtrix_34b184
description: MQTT prefix for the Awtrix
color:
selector:
text: null
name: color
default: FFFFFF
effect:
selector:
text: null
name: effect
default: " "
description: Effect to display with the notification
hold:
selector:
boolean: {}
name: hold
default: false
description: Hold the notification until the user press the button
Ces scripts manquent de quelques paramètres pour être complets, mais ils sont suffisants pour envoyer des notifications et des applications à l’Awtrix.
Maintenant que j’ai mes scripts Home Assistant, je peux les appeler depuis des automatisations. Par exemple, voici mon script pour afficher la température extérieure sur l’Awtrix (la température est récupérée depuis l’intégration weather de Home Assistant, et HA envoie la température à l’Awtrix toutes les 5 minutes) :
alias: Awtrix - CustomApp Temperature
description: ""
trigger:
- platform: time_pattern
minutes: /5
hours: "*"
condition: []
action:
- service: script.awtrix_message
metadata: {}
data:
text: "{{ state_attr('weather.forecast_maison', 'temperature') }}"
repeat: 2
prefix: awtrix_34b184
color: FFFFFF
hold: false
topic: meteo
icon: "2497"
mode: single

Pour les notifications, voici ce que ça donne avec une automatisation qui envoie une notification à l’Awtrix lorsqu’un colis est livré :
alias: boite à lettre - colis arrivé
description: ""
trigger:
- platform: state
entity_id:
- binary_sensor.boite_a_lettre_contact
condition: []
action:
- service: script.awtrix_notification_2
data:
prefix: awtrix_34b184
color: FFFFFF
text: Colis !
icon: "22554"
hold: true
repeat: 1
mode: single

Conclusion
Dès lors que l’Awtrix est configuré, il est très simple de communiquer avec grâce à MQTT ou son API REST. L’intégration avec Home Assistant est très simple (même si j’aurais aimé une intégration native sans devoir créer un script) et les possibilités sont assez vastes, je tenterai de vous partager d’autres automatisations que j’ai mises en place avec l’Awtrix sur les réseaux sociaux.
J’ai bien envie de m’amuser à programmer un bridge AlertManager → Awtrix pour afficher les alertes de mes services sur l’écran (on verra si je n’ai pas la flemme). De nombreuses personnes partagent leurs automatisations à base de Node-RED ou de N8N pour intégrer l’Awtrix à leur domotique, je vous invite à consulter ce site pour vous inspirer.
En bref, c’est un gadget qui a trouvé sa place dans ma domotique et qui me permet de garder un œil sur mes automatisations sans me prendre la tête avec des notifications sur mon téléphone.
