Vous voulez un blog ? C’est comme si c’était fait !
J’ai toujours consommé énormement de contenu provenant de blogs, qu’ils soient techniques, qu’ils partagent une philosophie, une expérience, des connaissances… Et je suis heureux de suivre autant de créateurs de contenus. Mais en ce moment, j’ai l’impression que de moins en moins de personnes se lancent dans l’écriture d’articles.
Que vous soyez débutants ou non, l’écriture est un exercice très formateur et je ne peux que vous recommander d’essayer.
En tant que bloggueur, je veux également apporter ma petite pierre à l’édifice. Ainsi, si vous avez toujours envie de créer un blog, mais pas le temps de faire les recherches sur le ‘comment’, voici comment j’héberge et modifie le site sur lequel vous vous trouvez actuellement.
En bref, vous voulez un blog ? Alors créons le ensemble !
Mais je vais peut-être vite en besogne, commençons déjà par faire l’inventaire de ce que nous avons besoin :
- Un domaine (optionel)
- Du contenu à stocker sur le site.
- Un support pour modifier votre site (nous n’allons pas faire de l’HTML / CSS en brut).
- Un hébergeur.
Je vais de suite vous rassurer en faisant l’inventaire de nos dépenses :
- Le domaine (~10-15€ par an)
- Le temps que vous passerez à écrire vos articles.
Remarquez que je ne cite pas la dépense de l’hébergeur, c’est parce que nous ne débourserons pas un centime pour ça.
Vous connaissez surement WordPress, voire Ghost, des CMS adaptés à l’écriture d’articles, proposant une interface très complète et des plugins pour faire un peu tout et n’importe quoi. Ces solutions se basent sur PHP et intègre tout le nécessaire pour vos tâches.
Eh bien, c’est à l’exacte opposé de ce que nous allons mettre en place. Pas de PHP, pas de base de donnée, nous n’aurons même pas de belles interfaces pour nous assister durant l’écriture de nos articles.
Nous, on se contentera d’un IDE (Je recommande VSCode) et écrire vos articles en Markdown. C’est un format qui va nous permettre de faire de l’édition de texte sans aucune interface, tout ça avec du texte et des caractères.
Voici tout ce que vous devez savoir sur le markdown :
*italique*donnera italique**gras**donnera gras.[Belle image](./img/cafe.png)affichera une image (il est aussi possible d’utiliser une URL).# Grand titreest l’équivalent d’un<h1>Grand titre</h1>## Titre moyenest l’équivalent d’un<h2>Titre moyen</h2>
Globalement, on a vu 90% de ce que vous utiliserez en Markdown. Vous pouvez également utiliser des éditeurs visuels comme Obsidian, Joplin ou hedgedoc.
Vous pouvez légitimement vous poser la question de “pourquoi faire du Markdown?” ? Parce que le Markdown est un format facile à parser pour une image, et que nous allons utiliser un programme pour convertir ce texte vers du Html / CSS.
Des programmes qui transforment du contenu texte en sites sont des “générateurs de site statiques”, les intérets sont souvents de :
- Pouvoir modifier un site sans se taper l’écriture du code Html.
- Ne pas avoir de backend PHP (ou autre) qui peuvent rajouter de la lourdeur et/ou des failles.
- Facile à héberger (un apache2/nginx suffiront).
Et le fait de ne pas avoir besoin de backend nous facilite la partie de l’hébergement : certains sites acceptent d’héberger gratuitement des sites composés uniquement de front.
Et quel sera ce fameux “générateur de site statique” ? Il en existe de nombreux :
- Docusaurus (idéal pour une partie Wiki, et une partie blog)
- Hugo, la référence pour les blogs
- MkDocs, idéal pour les Wikis
- Jekyll, Propulsé par Github, un peu lourd mais efficace
Je ne liste que les populaires, mais il en existe bien d’autres. Je vous recommande Hugo, qui porte actuellement mon blog (le site sur lequel vous vous trouvez), rien ne vous empêche de continuer ce tutoriel avec un autre générateur.
Si vous voulez directement démarrer avec un blog opérationnel, vous pouvez utiliser cette template pour créer votre site en quelques minutes. Vous pouvez directement aller à cette partie de l’article pour configurer l’hébergement.
Pour installer GoHugo, je vous invite à visiter cette page, la majorité des systèmes d’exploitations sont compatibles (Linux, Windows, Mac OS).
Dans un dossier vide, initialisez votre site via la commande hugo new site ., voici le résultat attendu :
hugo new site . --format yaml
Congratulations! Your new Hugo site was created in /tmp/tmp.GP14RBOFR3.
Just a few more steps...
1. Change the current directory to /tmp/tmp.GP14RBOFR3.
2. Create or install a theme:
- Create a new theme with the command "hugo new theme <THEMENAME>"
- Or, install a theme from https://themes.gohugo.io/
3. Edit hugo.toml, setting the "theme" property to the theme name.
4. Create new content with the command "hugo new content <SECTIONNAME>/<FILENAME>.<FORMAT>".
5. Start the embedded web server with the command "hugo server --buildDrafts".
See documentation at https://gohugo.io/.
Dès que votre site est initialisé, nous devons le bichoner en le sauvegardant sur Github: git init, git commit… Si jamais vous n’avez jamais utilisé Git, je vous invite à consulter ma présentation sur le sujet : git.avec.une.tasse-de.cafe.
Voici les commandes à retenir :
hugova construire votre site dans le dossier./publichugo serveva exposer votre site sur le port:1313.
Si on tente directement un hugo serve, on tombera sur une erreur Not Found, c’est parce que pour l’instant : il n’y a aucun thème sur le site.
Prenons un thème assez courant : PaperMod. Pour l’installer, on va télécharger le contenu du dépôt Git du thème.
git submodule add --depth=1 https://github.com/adityatelange/hugo-PaperMod.git themes/PaperMod
git submodule update --init --recursive
Puis on va dire à Hugo d’utiliser le thème PaperMod. Éditez le fichier hugo.yaml pour ajouter la ligne indiquant quelle dossier utiliser dans themes/. Je vous invite aussi à supprimer le champ BaseURL.
-baseURL: https://example.org/
languageCode: en-us
title: My New Hugo Site
+theme: ["PaperMod"]
Vous pouvez aussi en profiter pour modifier la langue de votre site (ce champ informe le language utilisé au navigateur) et modifier le nom de votre blog.
Un petit hugo serve et on obtient bien notre site !

N’oubliez pas de sauvegarder votre modification dans votre dépôt Git.
Pour créer une nouvelle page, vous pouvez le faire :
- À la main, dans le dossier
content/posts/(e.g. créer le fichiermon-article.md). - Via la commande
hugo new content content/posts/mon-article.md
Mon accompagnement sur Hugo s’arrête ici, il te faudra un peu de temps pour prendre en main les bases du Markdown (ne passe pas plus d’une petite heure, inutile d’aller trop dans le détail).
Passons maintenant à la partie hébergement !
Cloudflare pages
Comme expliqué plus haut, nous n’aurons pas un seul centime à débourser pour héberger notre site. Nous allons nous appuyer de Cloudflare Pages.
Information
Il est possible d’utiliser Github Pages qu’est ‘plus simple’, mais vous aurez moins de fonctionnalités (comme les previews, ou les statistiques de visites).
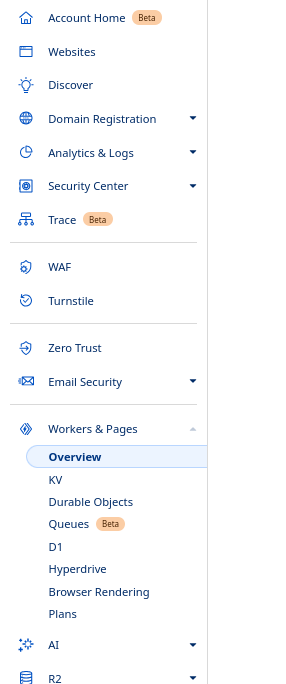
Pour cela, vous aurez besoin d’un comptre Cloudflare et d’aller dans la partie Workers & Pages dans le menu :

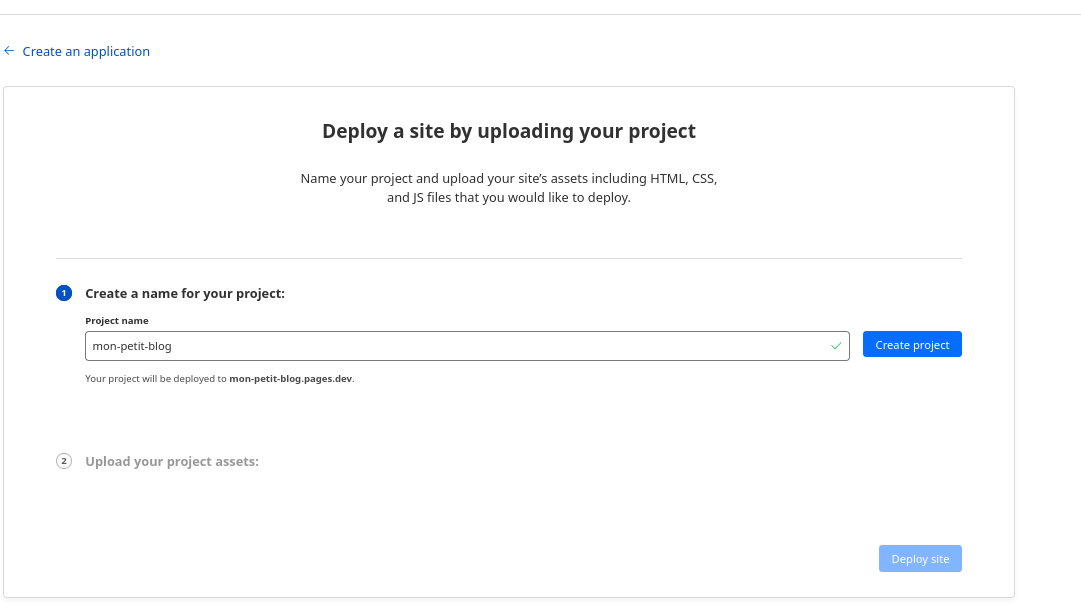
Cliquez sur Create, et vous devrez tomber sur une page Create an application. ⚠️ Attention à bien sélectionner Pages et non Workers.
Allez dans la section Create using direct upload ou Charger par téléchargement direct (ne vous faites pas avoir, nous n’allons pas utiliser l’intégration par Git).

Une fois cliqué sur create project, vous pouvez quitter cette page sans téléverser le moindre fichier.
Maintenant, nous avons notre hébergement mais aucun moyen “pratique” pour envoyer les fichiers HTML/CSS.
Nous allons utiliser un procédé simple : le CICD. Pour faire simple, c’est une succession d’étape à exécuter lorsque vous faites un git push. Habituellement, c’est surtout utilisé pour lancer des tests automatiquements, mais nous pouvons très bien l’utiliser pour générer notre site Hugo et l’envoyer sur Cloudflare.
Commençons par créer des tokens pour avoir les permissions (depuis Github) de mettre à jour notre site sur Cloudflare.
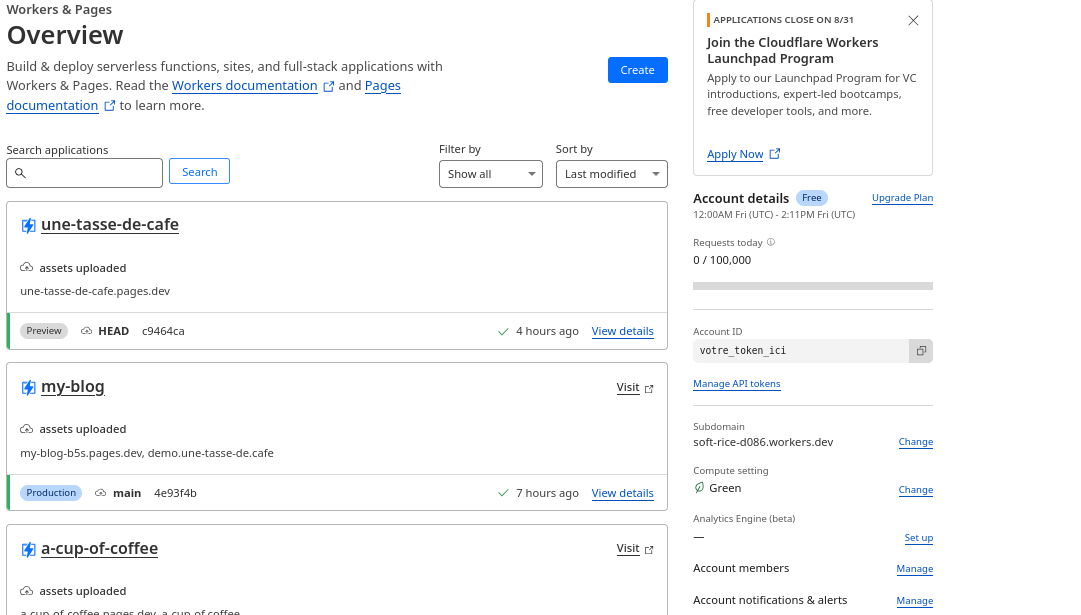
Récupérez votre ID à cet endroit :

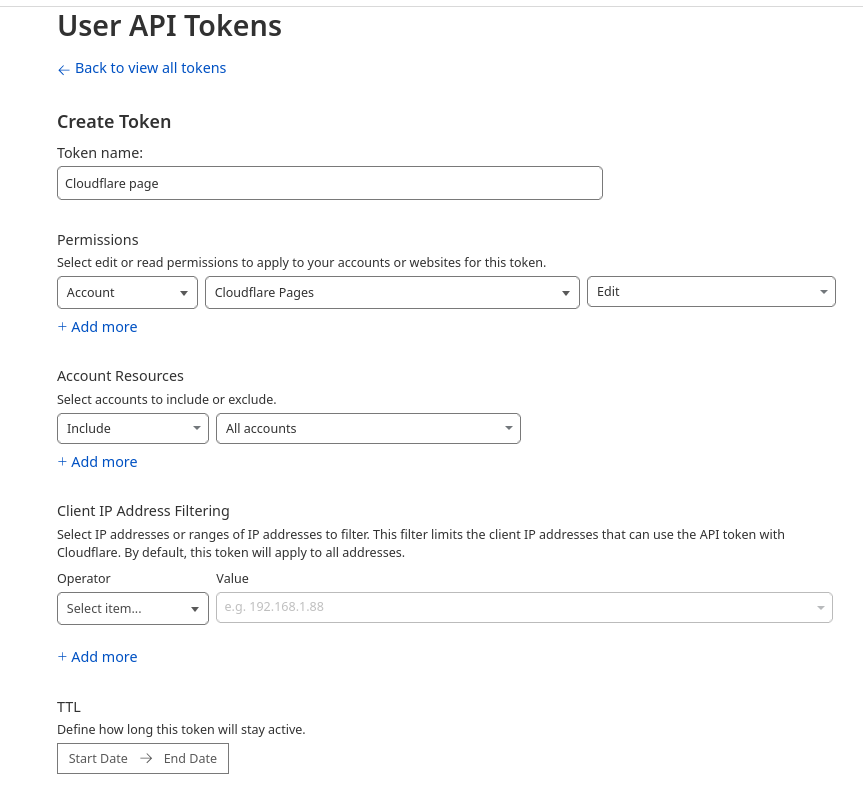
Et générez un token sur cette page possédant la permission suivante :

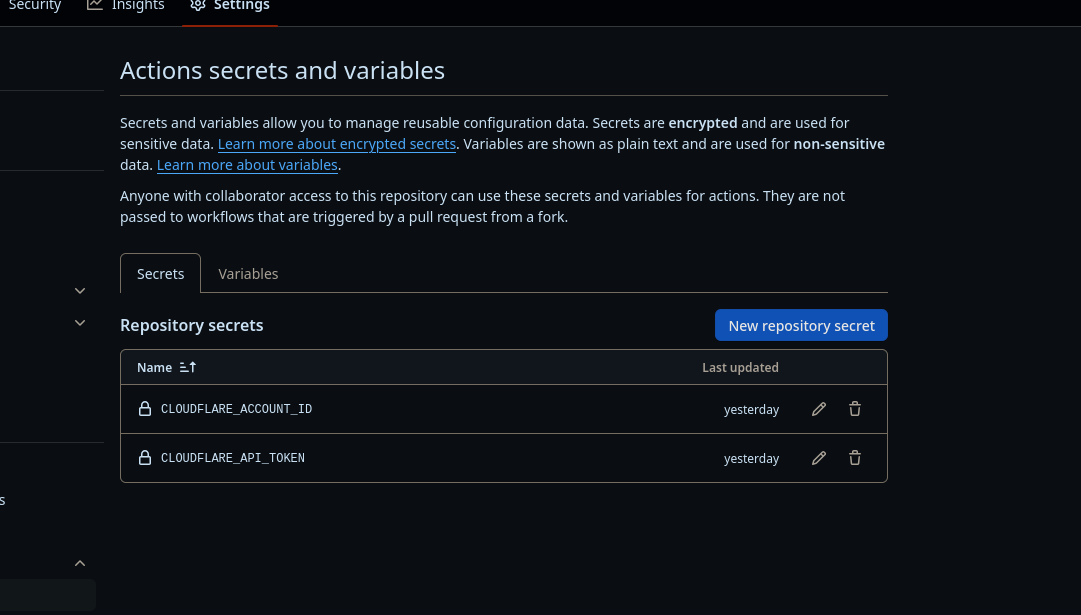
Suite à ça, allez dans votre dépôt Git depuis Github.com, dans les paramètres de votre projet, allez dans la section Actions secrets and variables puis Actions.
Vous pourrez ici créer les champs CLOUDFLARE_ACCOUNT_ID et CLOUDFLARE_API_TOKEN contenant les tokens que nous avons récupérés précédemment.

Maintenant, créez le fichier .github/workflows/publish-to-pages.yaml dans les fichiers de votre blog avec le contenu suivant :
name: Publish site on Cloudflare Pages
on:
push:
jobs:
build:
runs-on: ubuntu-latest
permissions:
contents: read
deployments: write
statuses: write
steps:
- name: Checkout repository and update Hugo themes
uses: actions/checkout@v4
with:
submodules: true
fetch-depth: 0
- name: Install Hugo
uses: peaceiris/actions-hugo@v3
with:
hugo-version: 'latest'
extended: true
- run: hugo --minify
- name: Publish
uses: cloudflare/pages-action@1
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
accountId: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
projectName: VOTRE-NOM-APPLICATION-CLOUDFLARE
directory: public
gitHubToken: ${{ secrets.GITHUB_TOKEN }}
Dans l’ordre, voici les étapes qui seront effectuée par le pipeline ci-dessus :
- Faire un
git clonede votre projet.
- Faire un
- Installer Hugo
- Générer le site
- Publier le contenu du dossier
publicsur Cloudflare.
- Publier le contenu du dossier
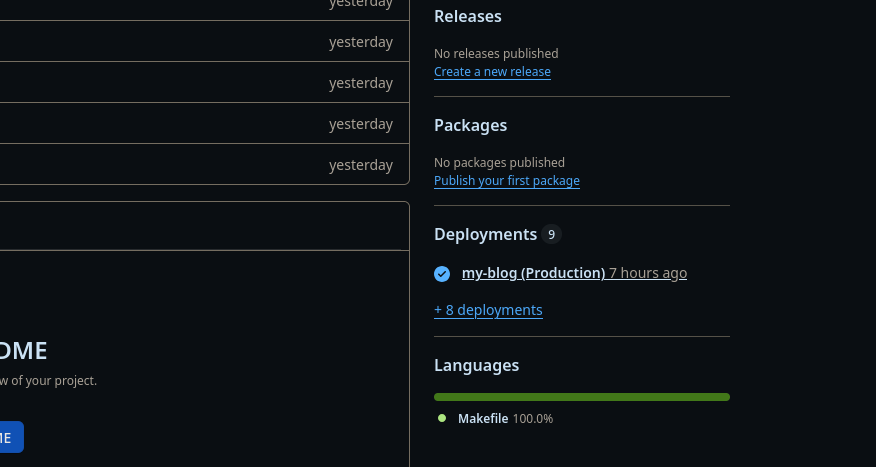
À votre prochain git push (incluant celui qui crée ce fichier), vous aurez des “déploiements” sur la page Github de votre blog.

Vous aurez accès à une URL de ce format : https://93c5fb2a.my-blog-b5s.pages.dev/. Où 93c5fb2a est une séquence aléatoire correspondant à cette version précise du site.
Si vous supprimez cette séquence (e.g. https://my-blog-b5s.pages.dev), vous tomberez sur la dernière version du site en production.
La distinction production et preview se fait en fonction de quelle branche Git a déployé cette version du site.
Ainsi, pour ceux qui travaillent sur plusieurs branches :
- La branche
maincorrespondra à la production et sera joignable sur l’URL principale. - Les autres branches qui seront toujours joignable via un préfixe aléatoire dans l’URL.
La balle est maintenant dans votre camp ! :)